مفاهيم متقدمة في CSS: قوائم المحددات، الأنماط المضمنة، والمحددات التابعة - الدرس #30 |
| 21 يوليو 2025 • بواسطة أحمد زعكان • #العدد 30 • عرض في المتصفح |
|
في CSS، توجد أدوات قوية تساعدك على كتابة تنسيقات أكثر كفاءة ومرونة. من بين هذه الأدوات: قوائم المحددات، الأنماط المضمنة، والمحددات التابعة. دعونا نتعرف عليها بالتفصيل.
|
|
|
|
|
1. قوائم المحددات (Selector List) |
|
تُستخدم عندما تريد تطبيق نفس مجموعة التعليمات على أكثر من عنصر. |
الصيغة: |

|
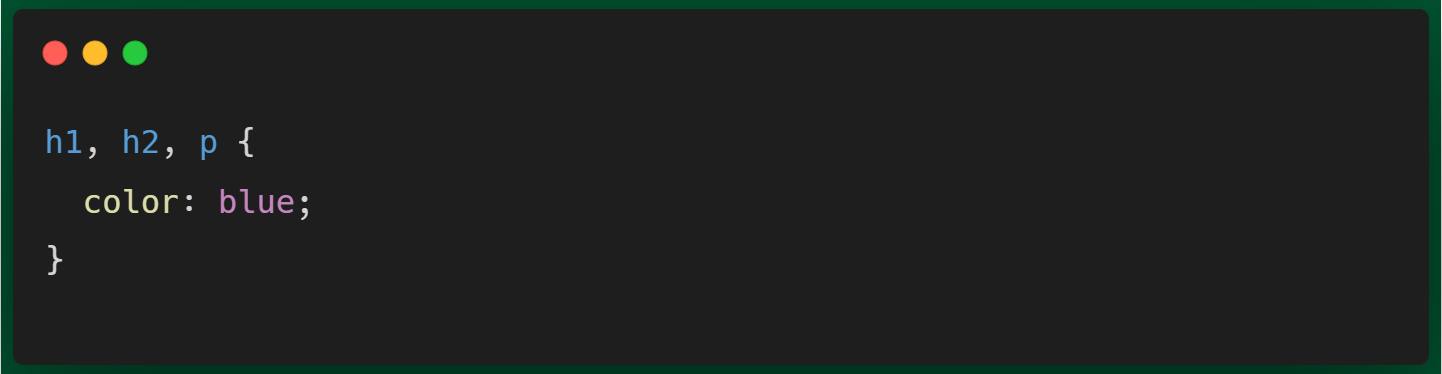
|
في هذا المثال، سيتم تطبيق اللون الأزرق على جميع عناصر h1 و h2 و p. |
|
✅ الفائدة: كتابة أقل، تنسيق موحد. |
2. الخاصية style المضمنة (Inline Style) |
|
تُستخدم داخل وسم HTML لتطبيق CSS مباشرة على عنصر واحد فقط. |
مثال: |

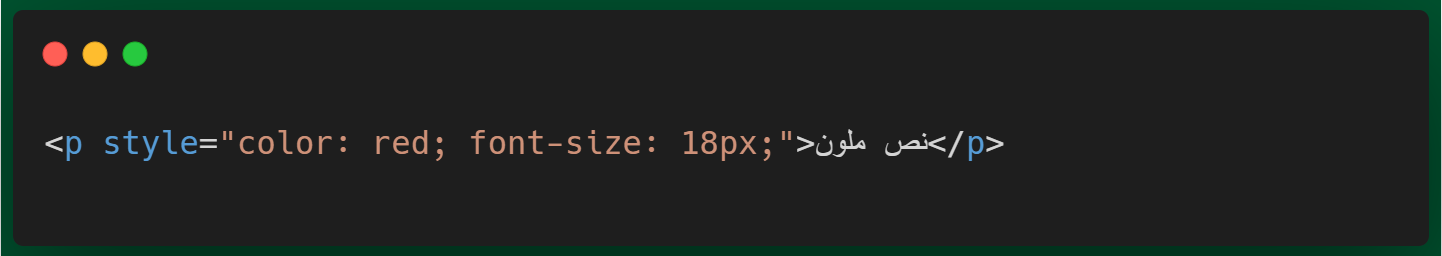
|
|
⚠️ ملاحظة: استخدام style المضمن غير مستحب في المشاريع الكبيرة لأنه: |
|
3. المحدد التابع (Descendant Selector) |
|
يُستخدم لاستهداف عنصر موجود داخل عنصر آخر، بغض النظر عن العمق. |
الصيغة: |

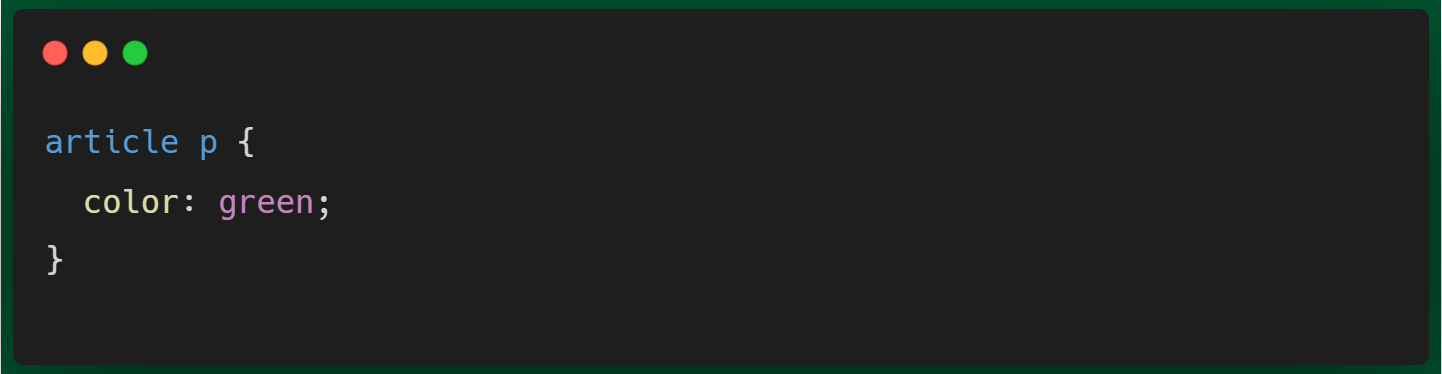
|
|
هذا الكود سيُطبق على جميع عناصر <p> الموجودة داخل <article>. |
|
✅ المسافة بين المحددين في CSS تعني "داخل" (وليس بجانب مباشرة). |
مقارنة بين المسافة في CSS وHTML: |

|
مثال HTML: |

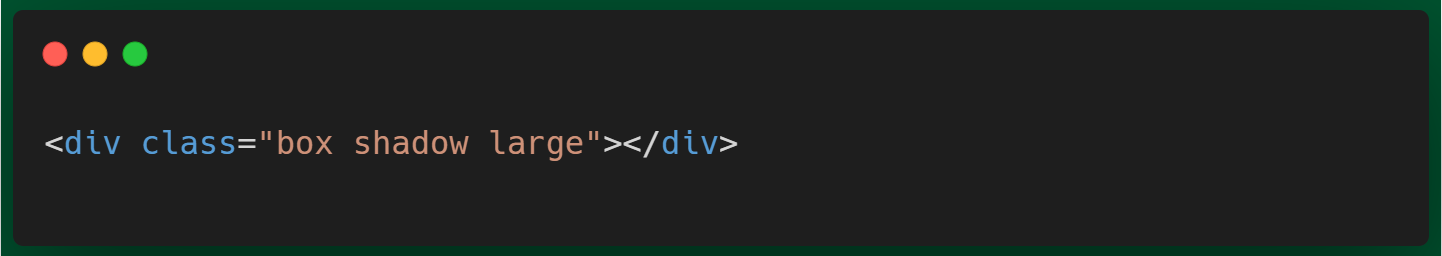
|
|
هنا العنصر يحتوي على ثلاث كلاسات. |
خلاصة: |
|
المفهومالاستخدامقائمة المحدداتلتطبيق نفس التنسيق على عدة عناصرstyle المضمنلتطبيق تنسيق مباشر على عنصر واحد (غير مستحب)المحدد التابعلتطبيق تنسيق على عنصر داخل عنصر آخر |
تعلم Html & Css
تعلم Html & Css بأسلوب مقالي بسيط وسهل



التعليقات